本文将重点分析下H5移动页面的精灵动画的实现原理和技巧。

在之前的文章中,我们了解了H5移动页面的主要特点,适用场景和设计技巧,也欣赏、学习了一些经典的H5移动页面案例,本文将重点分析下H5移动页面的换场动画的实现原理和技巧。
在之前的文章中,我们了解了H5移动页面的主要特点,适用场景和设计技巧,也欣赏、学习了一些经典的H5移动页面案例,本文将重点分析下H5移动页面的换场动画的实现原理和技巧。
在上一篇文章中,我们了解了H5移动页面的主要特点,适用场景和设计技巧。本文我们欣赏一些经典的H5移动页面案例,向优秀的作品学习它们的设计诀窍。
时下手机悄然成为了我们日常生活必不可少的一部分。据统计,智能手机用户平均每6分钟看一次手机,移动端已然是当前最热门的媒介。移动设备上,一些高品质的品牌营销、产品推广运营活动页面也经常在我们的朋友圈、各种移动渠道刷屏。本文将对这些HTML5移动页面进行解构,以期窥探HTML5移动页面的开发设计技巧一二。
如果我们需要在初始化组件的状态,我们可以在组件完成加载后进行,也就是在方法 componentDidMount中进行。当响应返回后,首先通过this.isMounted()来判断组件的状态是否为Mounted,如果是则将数据存储在state中,这将会保证触发render函数并更新UI.

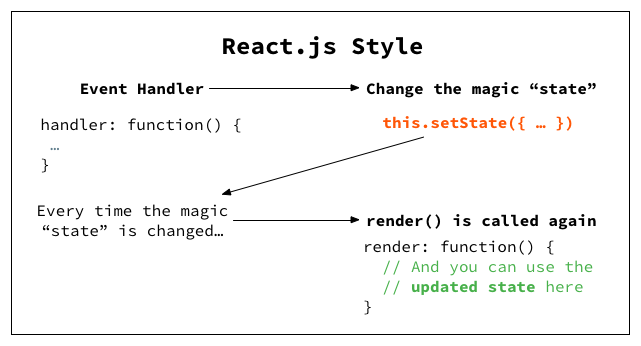
React 把用户界面当作简单状态机。把用户界面想像成拥有不同状态然后渲染这些状态,可以轻松让用户界面和数据保持一致。React 里,只需更新组件的 state,然后根据新的 state 重新渲染用户界面(不要操作 DOM)。React 来决定如何最高效地更新 DOM。今天我们来探讨下React中的state机制和工作原理。