在上一篇文章中,我们了解了H5移动页面的主要特点,适用场景和设计技巧。本文我们欣赏一些经典的H5移动页面案例,向优秀的作品学习它们的设计诀窍。
回顾上一篇文章的内容,H5移动页面包括哪几种表现形式呢?如果还记得的话,那就是简单图文,图文动画、问答测试、用户互动、H5小游戏。那基本上上呢,这五个类别囊括了市场上大部分的H5移动页面。
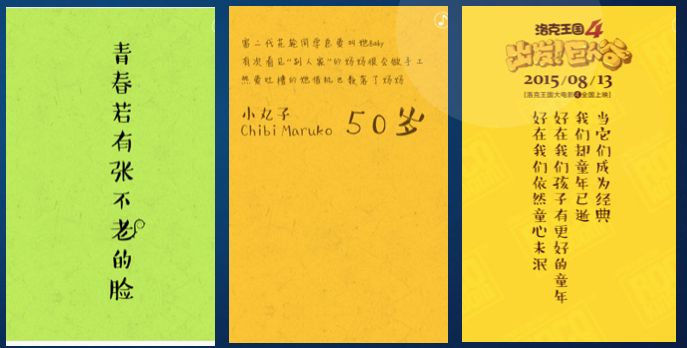
我们由简单到复杂,首先看下简单图文类型的优秀H5页面。第一个案例是洛克王国大电影的宣传H5移动页面。属于产品宣传型。《洛克王国》是由腾讯公司研发的一款经典在线社区网页游戏,于2010年发行。2013年推出了《洛克王国之洛克大冒险》卡通动画。《洛克王国4:出发!巨人谷》是系列动画电影《洛克王国》的第四部,根据游戏《洛克王国》改编、由腾讯影业、优漫卡通卫视出品。
它这个电影宣传H5页呢,首页打开展现的就是青草绿色的背景上的几个竖排大字: “青春若有张不老的脸”,醒目的点明了主题,同时给整个页面定下了感情基调。接下来几屏呢,通过计算若干电视电影荧屏上的经典卡通形象的年龄,包括小丸子,蜡笔小新、加菲猫等等 , 唤起人们儿时的回忆。以这些作为铺垫呢,顺利成章的引入洛克王国的经典人物洛克的出场,最后尾页点题,展示了洛克王国4大电影的上映信息。尾页的竖排文字呢也很好的呼应了开头的主题。相信今年五月份上映的电影《哆啦A梦:伴我同行》让我们很好的回忆起里童年时代,那么这个洛克王国顺势而行,顺水推舟的打了这么一张情感牌,相信也能收到市场的良好反应。截至8月17日,该电影票房已经累计3530万。

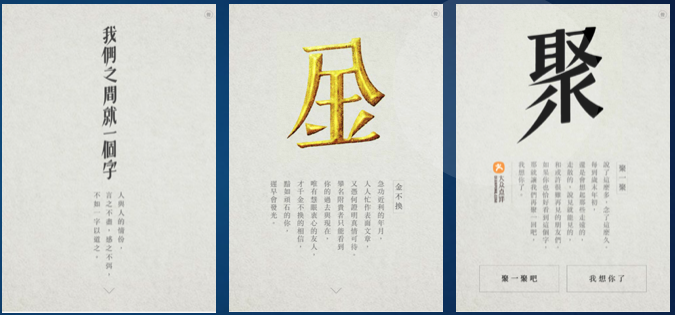
我们再来看一个以文案取胜的案例。大众点评的《我们之间就一个字》。页面呢,也同样采用的是简单清爽的风格,基本上没有图片,繁体文案和宣纸风格的背景增加了页面的文化厚重感。通过借用传统文化对于朋友之间友谊的释义,第一页,金不换; 第二页, 本能心,第三页,欠难解;通过这层层铺垫,让友谊的主题不断突显明了。 第四页:聚一聚,笔锋一转,但是也顺利成章。页面上的依然非常简洁,唯一的亮点是左侧的非常小的一个大众点评的橙黄色logo,却没有丝毫违和感,底部的聚一聚 我想你了分别是下载大众点评客户端和分享按钮,功能很晦涩。广告宣传做的非常好,甚至让人不觉得这是一个广告文案。
我们再来看一下图文动画为主的H5移动页面,这一类页面出来精彩的图片和文字外,还有各种酷炫的动画,给用户一种美的体验。
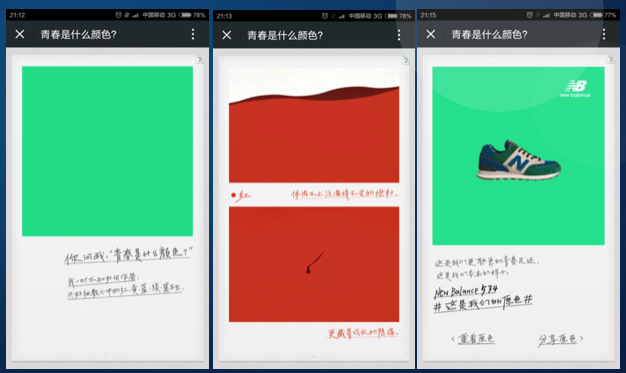
新百伦的运动鞋宣传页面《青春是一种什么颜色?》在动画这方面就非常出色。采用情感共鸣的方法让广大的年轻顾客认同NB品牌所宣扬的品牌文化,进而促成其产品销售。首页依然采用简洁的图文,你问我,青春时什么颜色,我一时不知如何作答,只好细数心中的红、黄、蓝、绿、黑与白。接下来的几页呢,分别以精彩的色彩动画诠释了青春的各种颜色。红色,有可能是像冬天的一把火那种激情,也可能是像流血的那种成长过程中经历的痛苦。黄色,太阳和灯塔中的光芒的颜色,蓝色,可能是曾经的理想的颜色。最后一页,页面中部以新百伦的新品非常显眼,然后底部的文字进行点题。New Balance 574,这就是我们的原色。页面的潜台词就是,新百伦,构建了我们的青春生活,是青春的组成部分。另外值得一提的是,页面的文字为手写体,非常具有自由活波的气息,和页面的主题青春遥相呼应。
另外一个精彩的动画案例是百度输入法的宣传页面,采用知名游戏《纪念碑谷》的游戏界面风格,生动的展示了百度输入法的发展历程。纪念碑谷是一款非常具有可玩性的游戏,不知道有没有同学玩过。如果没有的话,可以去搜索下载来玩一玩。页面整体内容比较直白,广告性比较强。页面的优点呢在于他的动画确实比较生动,非常耐人寻味。
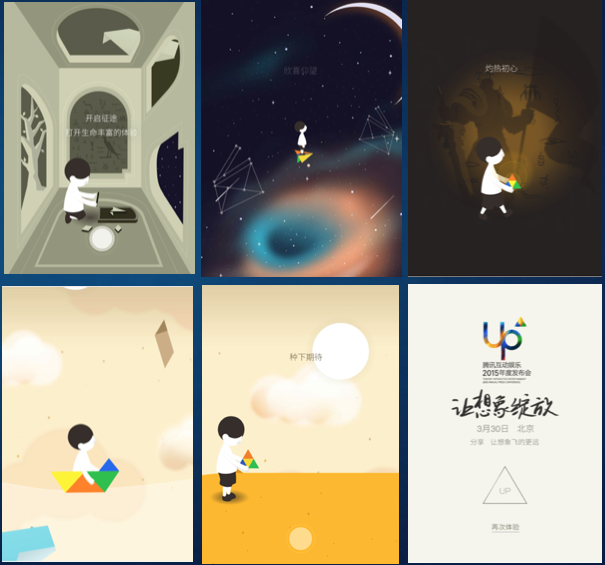
与之类似的呢,还有腾讯互动娱乐2015年度发布会宣传的H5页面《生命之下,想象之上》,页面也是以扁平化风格的动画取胜。整个页面浏览的过程呢,更像是在观看一部部动画片。关键节点上呢,需要用户进行点击以继续,有效的防止用户的视觉疲劳而注意力不集中。依旧采用尾页点题的方式,告知了用户该发布会的参会信息。
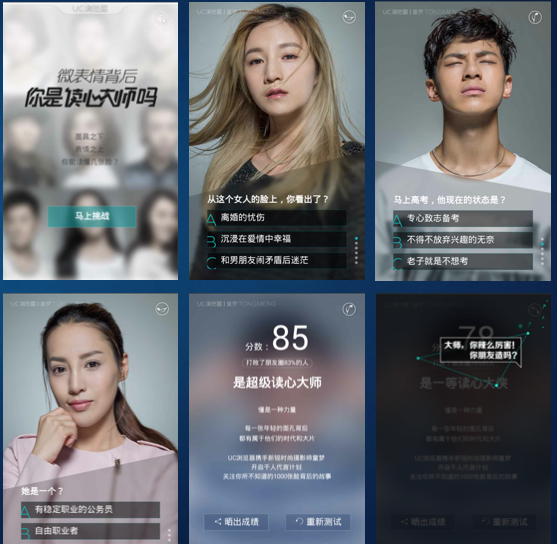
另外一个非常常见的H5页面互动形式呢是测试和问答。UC浏览器“千人代言计划”的宣传页面《你是读心大师吗?》是一个非常优秀的代表作品。首页背景是一张模糊化的具有许多人脸图片的大图,配以文字面具之下,表情之上,你能读懂几张脸?用来告诉用户接下来的页面可能是许多测试题目。页面下部的《马上挑战》按钮,具有不错的动态效果,让人很有点击的欲望。点击按钮后,页面之间的换场和页面元素的入场动画都做的非常细腻。背景表情图占满了整个屏幕,设计非常有现代感。测试结果的分数页面,也继承了传统的微信打飞机小游戏的这种炫分数的格局和模式。整体来说,通过看表情猜身份和心情状态的形式具有一定可玩性,也比较切合主题。在结束页也恰到好处的点明了页面的主题。
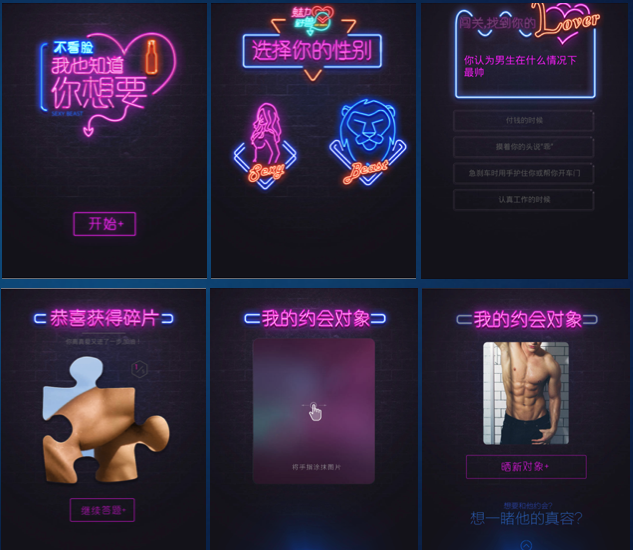
另外一个是案例是《魅力与野兽》真人秀节目的H5宣传页面《你这么优秀,怎么还单着?》。这款节目是腾讯视频出品的特效化妆恋爱真人秀,在这个”看脸”的时代,每期6位单身嘉宾,通过好莱坞顶级”特效化妆”的方式,在”不看脸”的前提下真实约会。整个宣传页面采用以测试和问卷的形式,融入部分的游戏元素进行。每回答一个问题,将得到一个碎片,碎片收集完整后,可以通过刮刮乐的模式涂抹擦除查看约会对象的图片,当然,还是看不到脸。底部配以文字,想一睹他的真容?非常的贴合这款节目的宗旨。
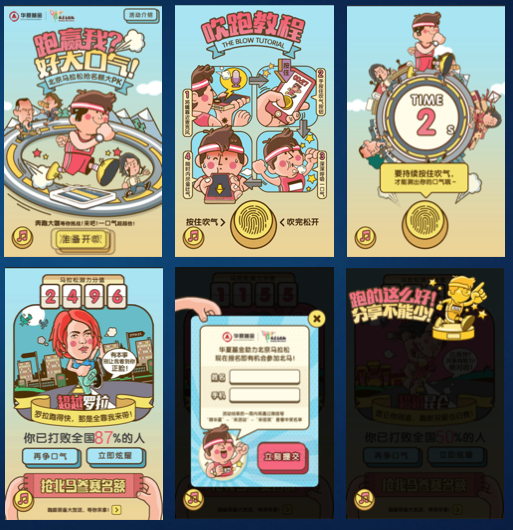
另外一个非常常见的H5页面互动形式呢是H5小游戏,相信大家在平时的日常生活中也接触最多的。我们首先来看一下北京马拉松比赛的线上征集报名活动的H5互动页面。打开页面,首先映入眼帘的是《跑赢我?好大的口气!》这个大标题。这个标题呢,其实是一语双关,非常的贴合北京马拉松这项体育运动的背景,也暗示了页面的玩法。测量口气,测量肺活量。副标题:北京马拉松抢名额大PK。页面底部是一个 “准备开吹” 的动态按钮效果。上面一行小字,“奔跑大号等你来挑战,一口气超越他!” 所有的这些呢,让人非常具有想点击按钮进行挑战的欲望。当用户点击开始按钮后,第二页是一个完整详细的游戏教程。然后用户就可以按住按钮,然后往麦克风呼气进行游戏了。游戏结束后是展现给用户一个马拉松潜力分值,和一个参加马拉松比赛的报名按钮。点击报名按钮就可以直接填写姓名和手机好进行报名了。
这个页面是非常值得我们去反复学习和尝试模仿的,它的特点在于:
- 创新的游戏玩法
- 详细的用户指引和操作暗示
- 非常贴合主题的选材和游戏形式
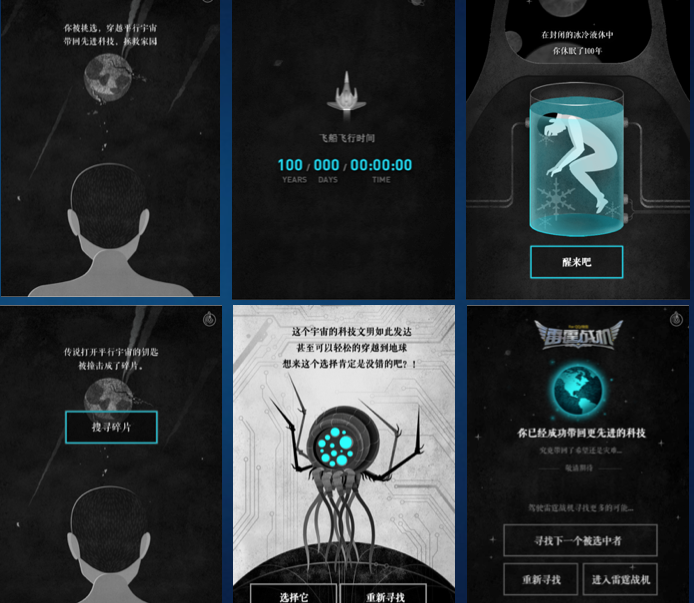
另外一个游戏的案例是《雷霆战机》游戏的H5宣传页面。它给用户设定了一个科幻的故事场景,告诉用户去完成一个任务,穿越平行宇宙,带回先进科技来拯救地球家园。通过冷冻液体休眠技术呢,在漫长的宇宙空间飞行了100年,慢慢苏醒,然后需要找到打开平行宇宙的钥匙碎片,进而打开平行宇宙大门。然后用户可以进行选择,将先进科技带回地球。整个游戏故事的流程是非常复杂的,在关键点需要用户参与触发下一步。在最后一页的顶部呢,有个雷霆战机的logo,底部有个进入雷霆战机的按钮。这个页面也同样是选择了与宣传主题《雷霆战机》相近的科幻故事作为题材,相信大部分喜欢这个简单H5小游戏的人呢,大多都会去试玩一把《雷霆战机》游戏吧,也就达到了页面设计的初衷。
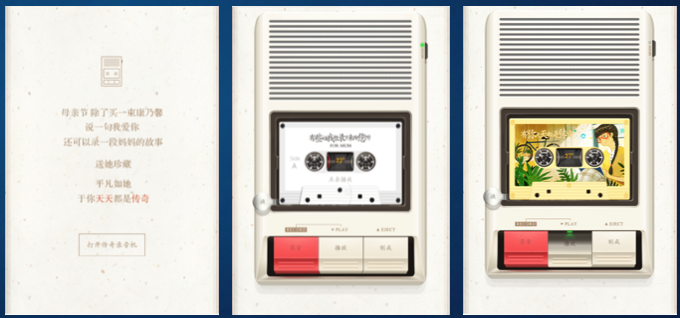
还有一个案例呢是天天传奇母亲节录音机。这个H5页面的主题是在母亲节到来之际呢,给母亲录一段故事。它模拟了老式磁带录音机的界面和功能,营造了一种70/80后儿时回忆的感觉。通过首页红色的天天传奇四个字,进行了一次比较隐晦的广告植入和宣传: “平凡如她,于你天天都是传奇”。这个页面拿过来和大家一起分享呢,是要告诉大家,在做H5页面点时候可以多去考虑手机上的各种传感器,进行新型的互动模式,创造出新颖的作品。
好,今天和大家一起学习来这么多的优秀H5移动页面案例,我们来总结一下它们的成功经验吧。我简单的归纳为四点。
融入游戏元素,简单来说呢,让用户决定这个页面好玩,有趣,也就乐于进行分享和转发。
糅合感情元素, 利用情感因素和故事内容去打动用户,引起用户的情感共鸣。
巧借时事热点 ,利用网络的热点事件和明星效应进行创造设计,吸引大众关注力,达到产品宣传效果。
增强交互模式 ,利用移动端的创新交互模式,例如摇一摇、重力感应,指纹扫描等技术增强用户互动,让用户决定很新奇,而不是似曾相识。
好了,也许大家还会有自己的认识,也希望大家能够呢多多总结,并将这些优点呢,消化吸收,灵活运用在自己的项目上。
如果大家想看更多的案例呢,可以悄悄的关注以下微信公众号。
- H5怎么学
- Social Talent
- 老美工都是活雷锋
- HTML5设计案例集锦
- 微信智慧生活馆
以上,轻拍。